Tente alterar type="radio" na linha 5 para checkbox.
A estrutura de formulários código aberto para Vue.
O FormKit capacita desenvolvedores a construir formulários 10 vezes mais rápido, simplificando a estrutura, geração, validação, tema, envio, tratamento de erros e muito mais.
Recursos poderosos de formulário para fluxo de dados, tratamento de erros e gerenciamento de estado.
24+ inputs acessíveis alimentados por um único componente.
Mais de 20 regras de validação incorporadas e suporte para criar suas próprias.
Use o tema Genesis CSS padrão do FormKit, o Tailwind ou sua própria abordagem personalizada com controle total sobre cada elemento DOM.
Gere formulários com o esquema dinâmico compatível com JSON do FormKit. Totalmente serializável para armazenamento em banco de dados.
Projetado para lidar com formulários mais exigentes.
Apoiado por
Apresentando Temas FormKit
Temas Tailwind de código aberto, licenciados pelo MIT, para FormKit.

Formulários
v-modelOpcionalmente, v-model de um formulário inteiro com um único objetoEstado de carregamento automático para envios assíncronosRastreamento de estado para inválido, carregando, erros e maisDesabilite facilmente todos os inputs em um formulárioRedefinição do formulárioEstruture seus dados como objetos, arrays e valores escalaresInputs
<FormKit />Inclui todos os tipos de input (24+)Acessibilidade integradaRastreamento de estado para inválido, carregando, erros e maisExportação para reestruturar o HTML do inputCriar inputs personalizadosControlar valores de input com middlewareDOM automático para rótulo, ajuda, mensagens e maisSuporte para inputs condicionaisSlots para cada elemento DOMValidação
Estilização
Schema
Tente alterar pricePerUser na linha 2 para ver o formulário gerado pelo esquema sendo renderizado novamente.
Arquitetura
featuresEstenda com hooksSistema de eventosCrie seus próprios inputsSuporte completo para SSREnvolva inputs de terceirosFerramenta de linha de comandoPersonalize com a configuração do FormKitComunidade ativa e suporteArquitetura de internacionalizaçãoEstrutura de input hierárquicaPotencialize o FormKit com inputs Pro opcionais
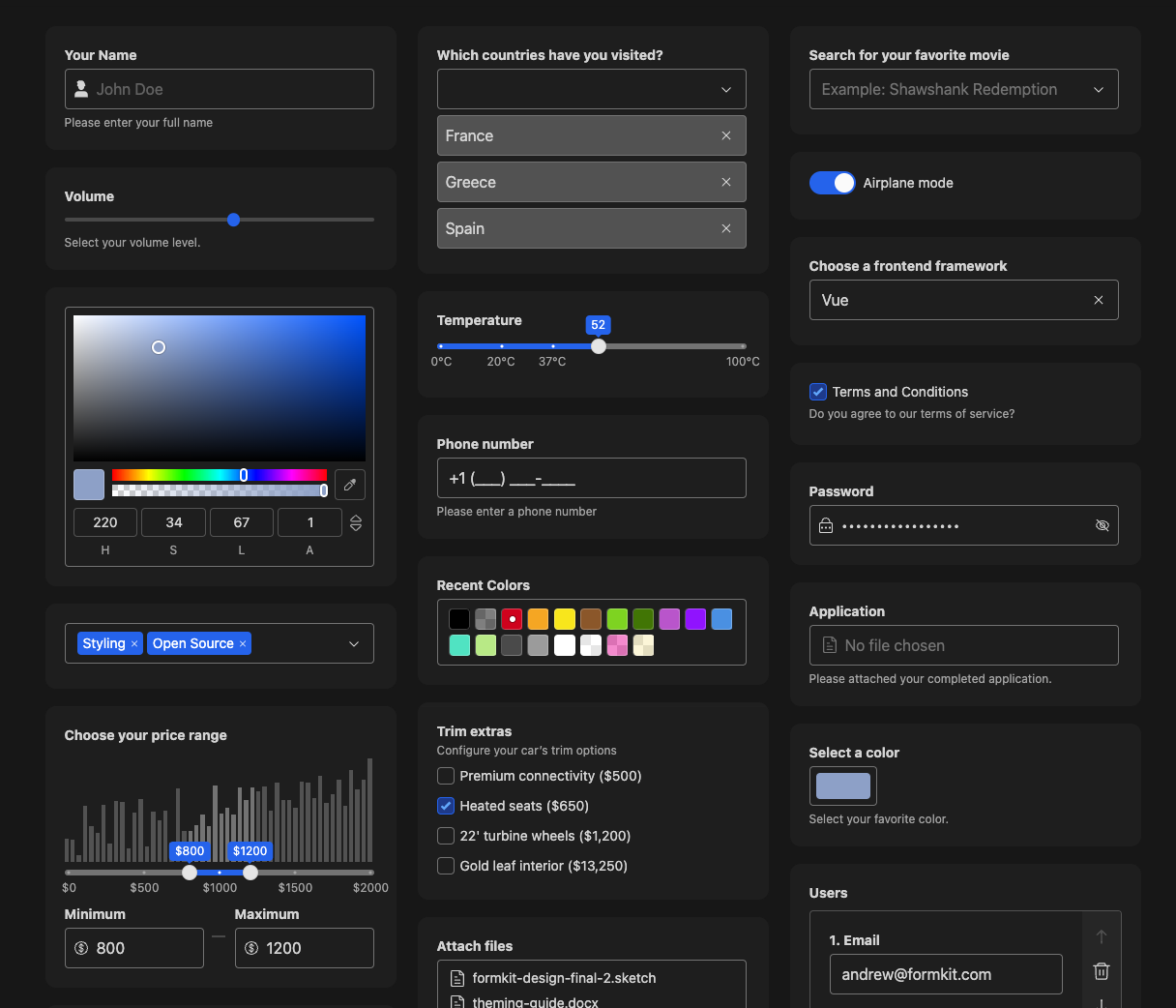
Controles de formulário comerciais poderosos, com a mesma API excelente.
- Autocomplete
- Colorpicker
- Currency
- Datepicker
- Dropdown
- Mask
- Rating
- Repeaterfree
- Slider
- Taglist
- Togglefree
- Toggle Buttonsfree
- Transfer List
- Unit
Autocomplete
Pesquise e selecione a partir de uma lista personalizada de opções.


