Try changin' type="radio" on line 5 to checkbox.
Yar! Open-source form buildin' for those who be eyein Vue
FormKit be the tool for developers, allowing ye to construct yer forms at a pace 10 times faster, it does. By simplifying the structure, generation, validation, theming of forms, submissions, catching any blunders, and more!
Powerful form features for data flow, error handling, and state management, arrr.
24+ accessible inputs powered by a single component, arrr.
20+ built-in validation rules and support for writin' your own, arrr.
Use FormKit’s default Genesis CSS theme, Tailwind, or your own custom approach with full control over every DOM element, arrr.
Generate forms with FormKit’s JSON-compatible dynamic schema. Fully serializable for database storage, arrr.
Engineered to handle the most demandin' forms, arrr.
Expedition financiers
Ahoy! Behold FormKit Themes
Open-source, MIT-licensed, Tailwind themes fer FormKit, arrr.

Forms 'n swag
v-modelOptionally v-model an entire form with one treasure mapAutomatic loading state for async submissionsState tracking for invalid, loading, errors, and moreEasily disable all inputs in a formForm resetStructure your data as objects, arrays, and scalar valuesInputs for ye swabbies
<FormKit />Includes every input type (24+)Accessibility built-inState tracking for invalid, loading, errors, and moreExport to restructure input HTMLCreate custom inputsControl input doubloons with middlewareAutomatic DOM for label, help, messages, and moreSupports conditional inputsSlots for every DOM elementPrevent Blunderin'
Deckin' out
Ship Buildin'
Try changin' pricePerUser on line 2 to see the schema-powered form re-render.
Battle plannin'
featuresExtend with hooksEvent systemWrite your own inputsFull SSR supportWrap 3rd-party inputsCLI toolCustomize with FormKit configActive community & supportInternationalization architectureHierarchical input structureSupercharge FormKit with optional Pro inputs, arrr
Powerful commercial form controls, same great API, me hearties.
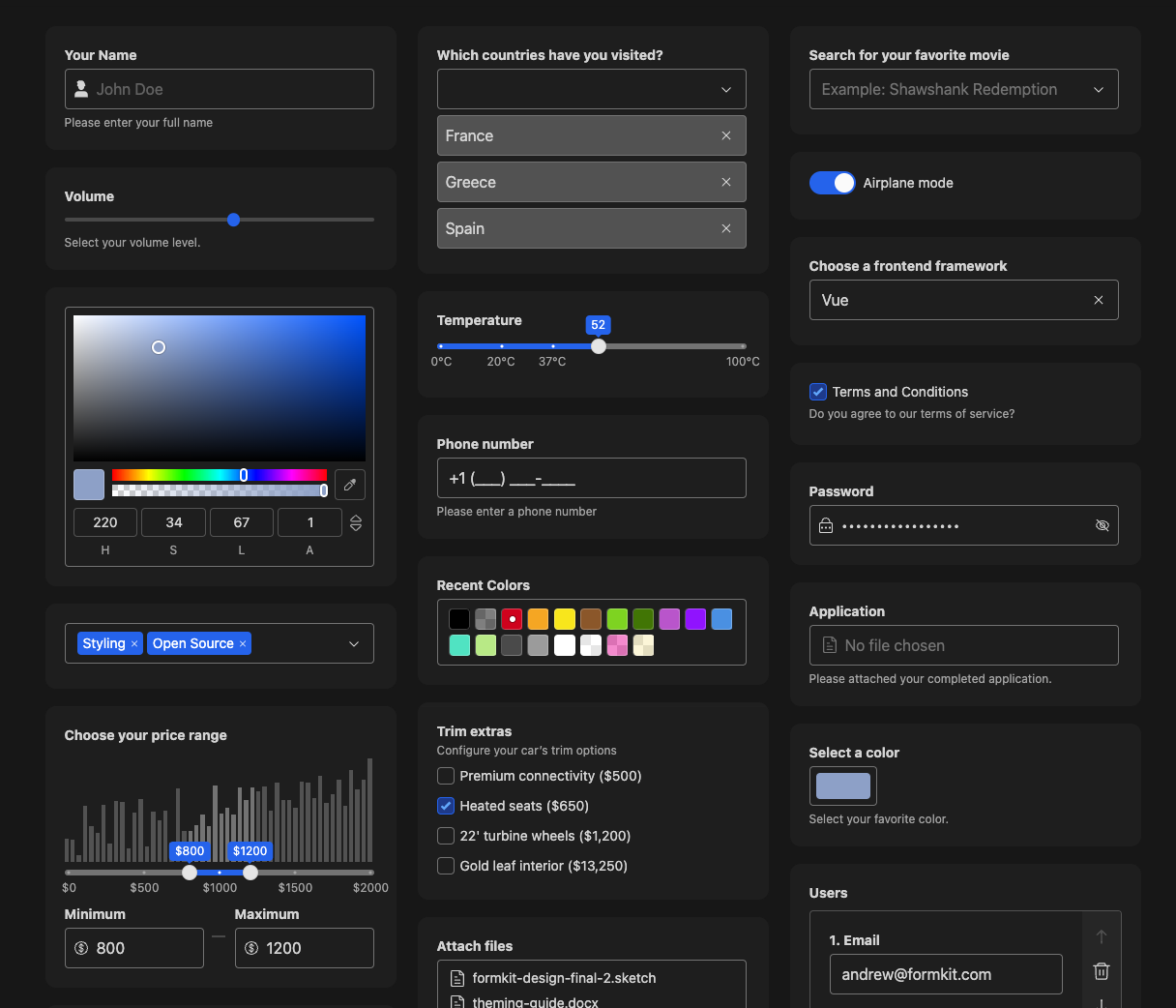
- Autocomplete
- Colorpicker
- Currency
- Datepicker
- Dropdown
- Mask
- Rating
- Repeaterfree
- Slider
- Taglist
- Togglefree
- Toggle Buttonsfree
- Transfer List
- Unit
Autocomplete
Search and select from a custom options list, me hearties.


