Essayez de changer type="radio" à la ligne 5 en checkbox.
Le framework de formulaire open-source pour Vue
FormKit permet aux développeurs de construire leurs formulaires 10 fois plus rapidement en simplifiant la structure des formulaires, la génération, la validation, le thème, la soumission, la gestion des erreurs, et plus encore.
Fonctionnalités puissantes pour le flux de données, la gestion des erreurs et de l'état.
Plus de 24 entrées accessibles alimentées par un seul composant.
Plus de 20 règles de validation intégrées et prise en charge de l'écriture de vos propres règles.
Utilisez le thème CSS par défaut de FormKit, Genesis, Tailwind ou votre propre approche personnalisée avec un contrôle total sur chaque élément DOM.
Générez des formulaires avec le schéma dynamique compatible JSON de FormKit. Entièrement sérialisable pour le stockage en base de données.
Conçu pour gérer les formulaires les plus exigeants.
Soutenu par
Présentation des Thèmes FormKit
Thèmes Tailwind open-source sous licence MIT pour FormKit.

Formulaires
v-modelOptionnellement v-model un formulaire entier avec un seul objetÉtat de chargement automatique pour les soumissions asynchronesSuivi de l'état pour les valeurs invalides, le chargement, les erreurs, et plus encoreDésactiver facilement toutes les entrées d'un formulaireRéinitialisation du formulaireStructurez vos données sous forme d'objets, de tableaux et de valeurs scalairesEntrées
<FormKit />Inclut tous les types d'entrée (plus de 24)Accessibilité intégréeSuivi de l'état pour les valeurs invalides, le chargement, les erreurs, et plus encoreExportation pour restructurer le HTML de l'entréeCréer des entrées personnaliséesContrôler les valeurs d'entrée avec des middlewareDOM automatique pour l'étiquette, l'aide, les messages, et plus encorePrise en charge des entrées conditionnellesSlots pour chaque élément DOMValidation
Style
Schéma
Essayez de modifier pricePerUser à la ligne 2 pour voir le formulaire alimenté par le schéma se mettre à jour.
Architecture
featuresÉtendre avec des hooksSystème d'événementsÉcrivez vos propres entréesPrise en charge complète du rendu côté serveurEnveloppez les entrées tiercesOutil en ligne de commandePersonnalisez avec la configuration de FormKitCommunauté active et supportArchitecture d'internationalisationStructure d'entrée hiérarchiqueBoostez FormKit avec des entrées Pro facultatives
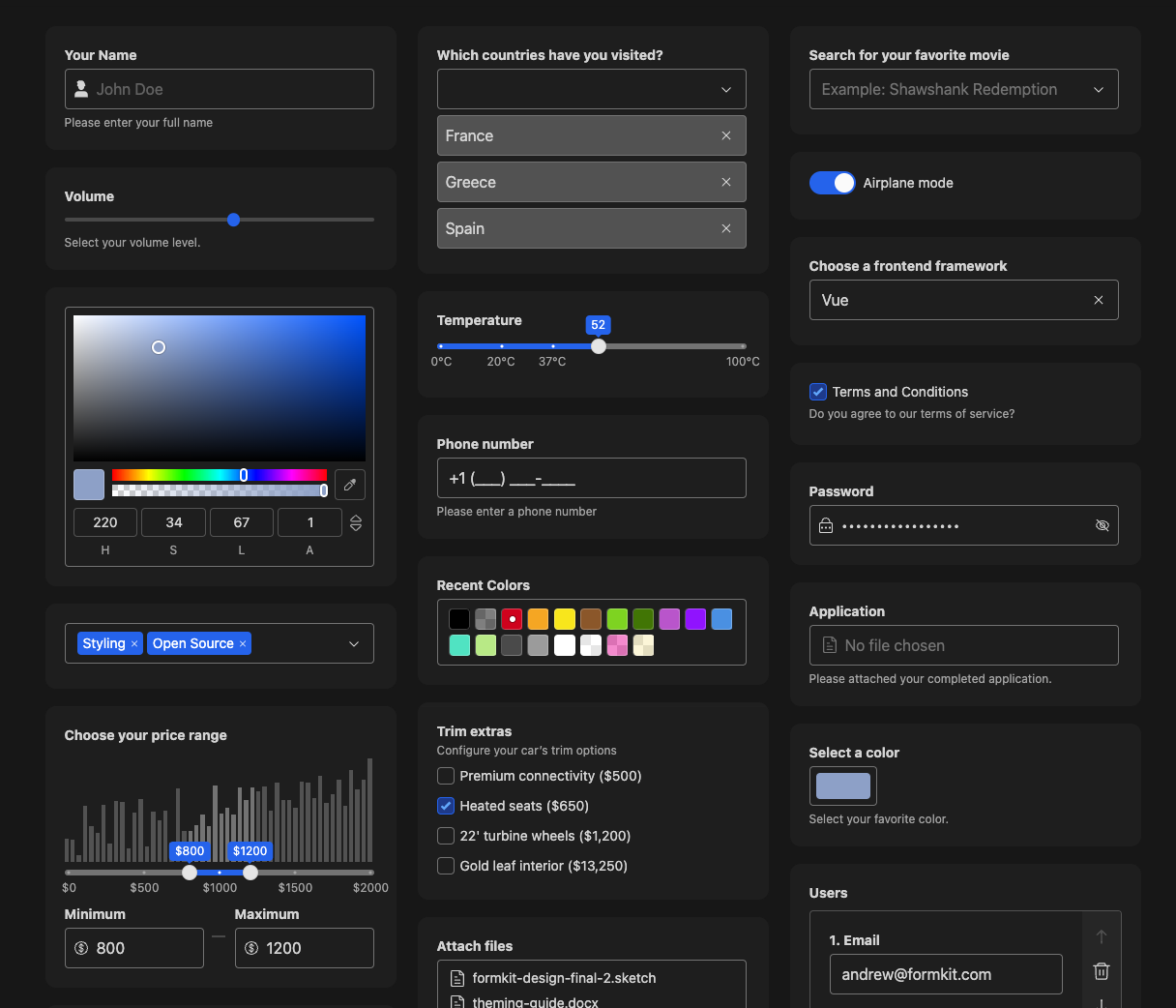
Contrôles de formulaire commerciaux puissants, avec la même excellente API.
- Autocomplete
- Colorpicker
- Currency
- Datepicker
- Dropdown
- Mask
- Rating
- Repeaterfree
- Slider
- Taglist
- Togglefree
- Toggle Buttonsfree
- Transfer List
- Unit
Autocomplete
Recherche et sélection à partir d'une liste d'options personnalisée.


